Client
Foursquare
Date
07/2018
Tools
After Effects
Illustrator
Sketch
three.js
Cinema4D
Role
A site for developers to learn about the tools Foursquare makes available to them and how to best use them.
Homepage
Overview
Foursquare offers a suite of developer tools that allow users to create their own apps and products using foursquare's anonymized rich user data and world class location technology. The task was to create a portal describing these possibilities and making it easy for developers to choose and use said tools.
Approach
Build components that showcase the capabilities of Foursquare's API, Database and SDK aided by interactive visuals. Simultanously, identify and deliver relevant information that would aid a developer when choosing the appropiate product.

Product comparison

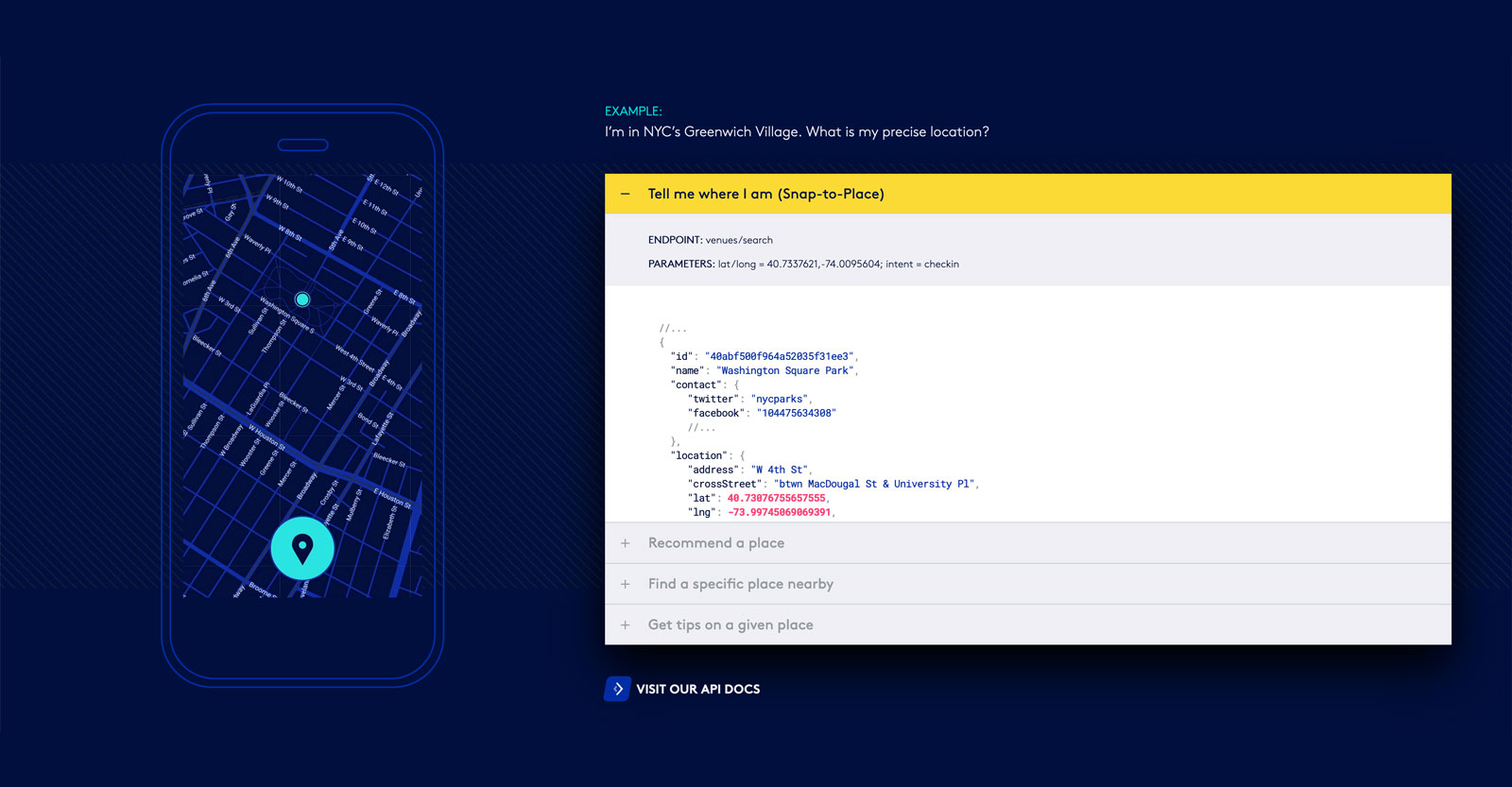
API sample calls
Snap to Place (where am I?)
PLAY
Category based recommendations
PLAY
Find a place
PLAY

Price comparison
Product deepdive
By comparing products, I was able to highlight the differences between similar offers. We also provided interactive examples of what making calls to our API would look like, the type of data that call would return and a few possibilities for use cases. Further, I also designed an intuitive price breakdown to make it easy and straightforward to choose the right plan for your budget.
Industry validation
Samsung photo geo-tagging
PLAY
Airbnb photo library
PLAY
Uber venue database
PLAY